Kumi: Monetizing Social Capital.
A gamified loyalty ecosystem that helps cash-strapped Gen Z support local businesses—mentored by Yelp
Lydia Shan, Andrew Tang, Dylan Brown, Saachi Shivdasani
Team:
Focus:
Gamification Strategy, Design Systems
4 months |
Duration:
Mentor:
Yelp!
The “Support Paradox”.
The problem statement: Gen Z consumers want to save their local coffee shops, but they lack the disposable income to be 'regulars.' Small businesses need marketing reach but can only reward monetary spend.
From "Buy X" to "Do X"
To tackle this problem we designed an app that enables small businesses to create a loyalty program without the unnecessary cost of infrastructure and setup. Simultaneously, it helps the customers by rewarding them for spending in-store, checking in to the store and even sharing posts on social media.
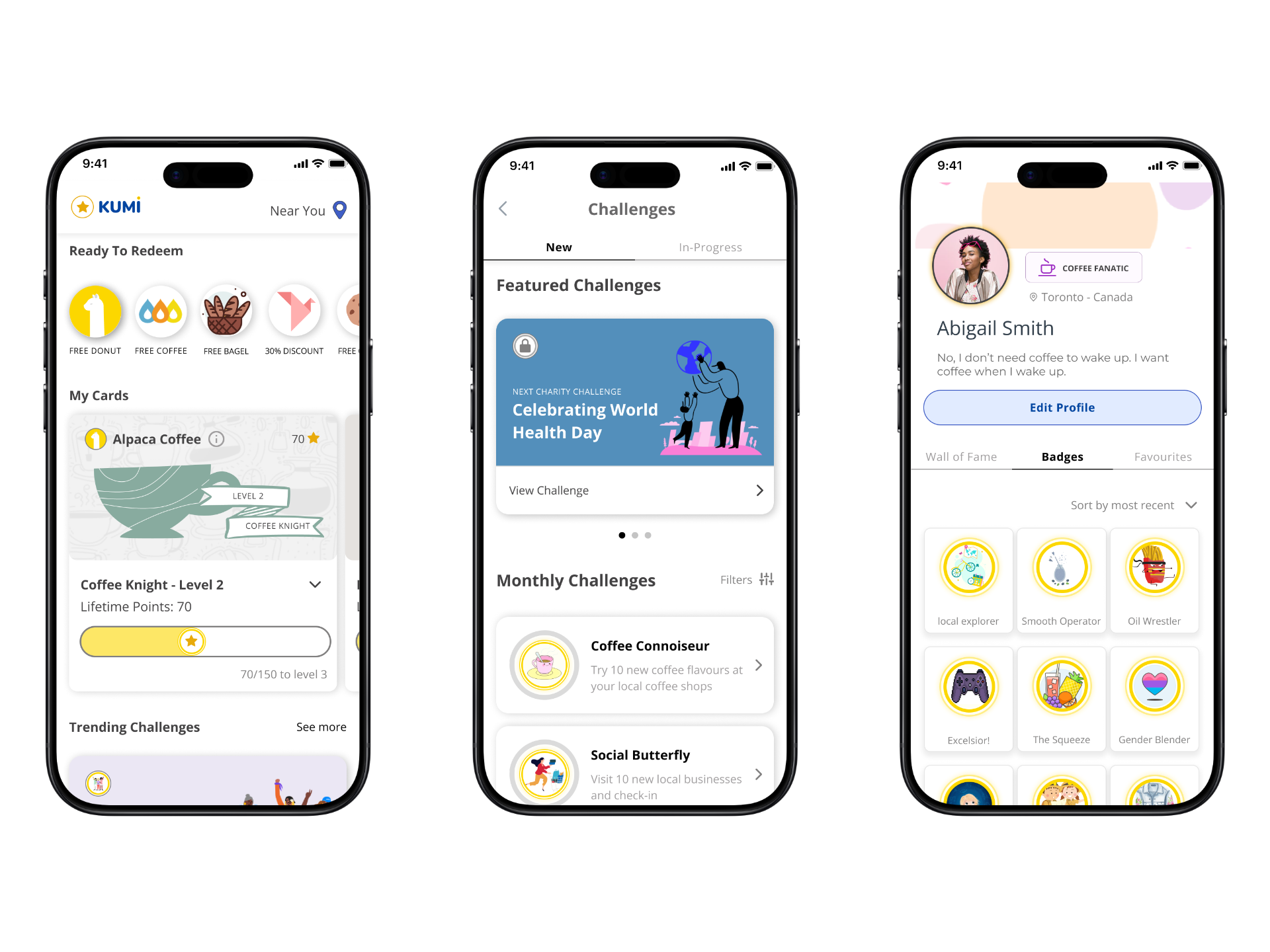
Humanizing the System.
Loyalty apps feel transactional. I used UX Writing to inject personality, turning mundane status tiers into 'brag-worthy' badges.
Built for Scale.
To ensure consistency across a 4-person team, I established a global design system in Figma before high-fidelity prototyping began.
Validation & Impact
We conducted two rounds of usability testing using the MoSCoW method to prioritize fixes. The results of Iteration 2 were decisive.
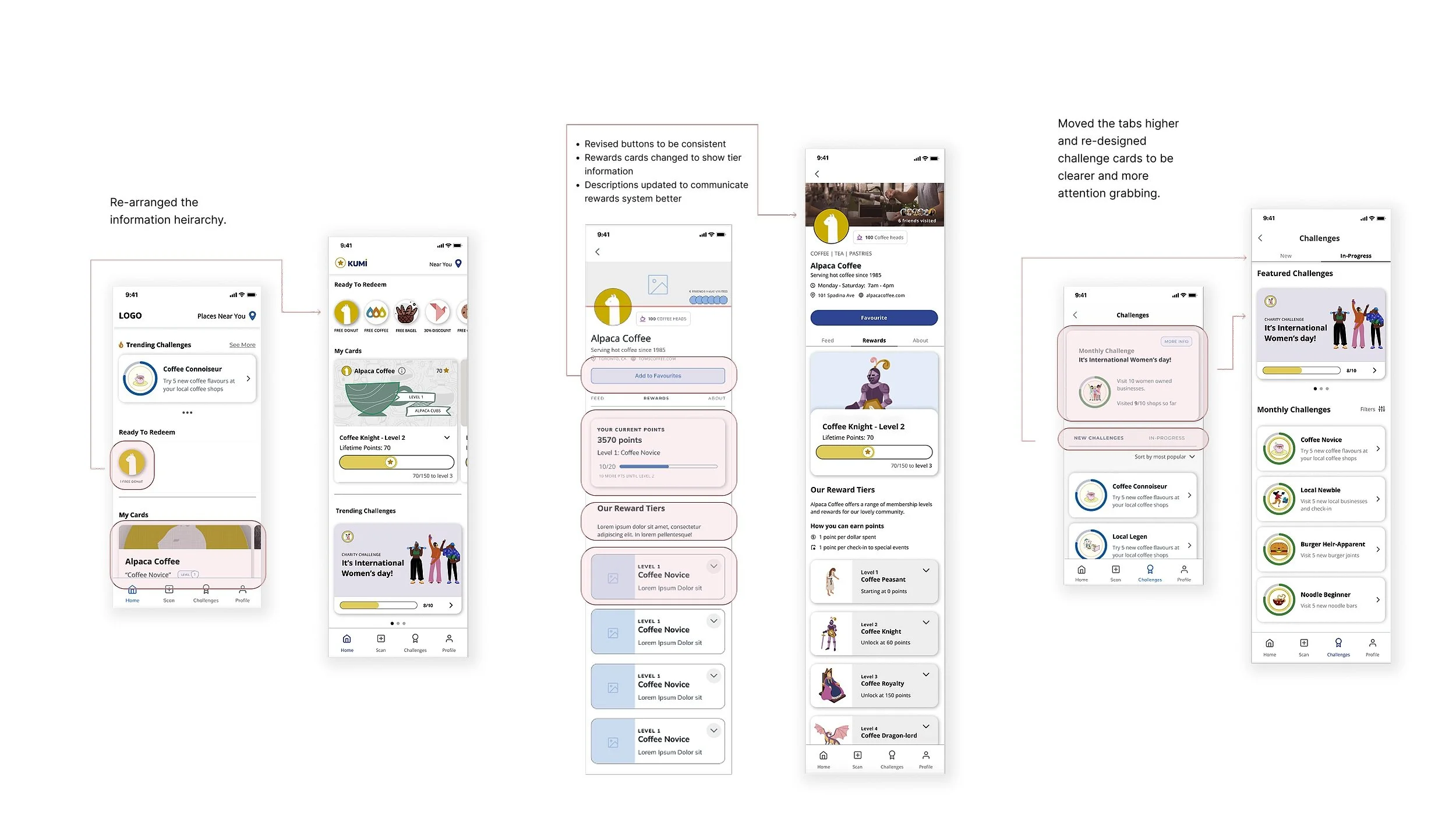
Prototype iterations.
This phase of the design process also called for many refinements and finishing touches for our prototyping. We focused on adding personality, feedback and interactivity by mapping out transitions, special interactions and animations. Our group dedicated ourselves to learning more complex Figma prototyping skills so that we were able to create expanding cards, interactive buttons and scrollable carousels to give our app a true high fidelity feel.